An AJAX Web Mapping Application

This post was originally going to be about creating a AJAX-based mapping template, but alas, some customer work intruded. It was high time to rewrite another application I had written, so the two ideas merged in to a working AJAX mapping application. I’ll have to template the code later.
AJAX describes using a set of older bits of tech to do a (sort-of) new thing: process server requests asynchronous from the page load.
Here’s a straightforward example. In a typical mapping site, the user might click on the map to zoom in. The click gets passed to the server as a page request. The server has to process and create not only the new map, but also the entire page, recreating every element and passing it all back. That’s more work for the server and more bandwidth. Then the user’s browser has to rerender the entire page. That’s more work for the user’s browser. More work + more bandwidth + more work = slow. Plus, it’s jarring - if you were scrolled down to the middle of the page, you’ll probably find yourself right back at the top. That’s a synchronous transaction.
Now imagine we click on the map and the browser requests only a new map (via the XMLHttpRequest object). The server makes only the new map image and ships it back to the browser, where some JavaScript handles replacing your old map image with the new one. That’s an asynchronous transaction. Viola - AJAX.
This application an AJAX library called XAJAX to handle the AJAX end of things, which can get quite complex. The page loads on the first visit to the site, and then it never does again while you’re using it.
Here’s the site URL if you want to take a look:
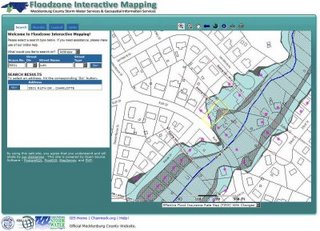
http://maps.co.mecklenburg.nc.us/website/floodzone
The site is built using open source software: map rendering is MapServer and PostgreSQL/PostGIS, geocoding/spatial analysis is handled via web services and PostgreSQL/PostGIS, and the site is coded in PHP. I used the aforementioned XAJAX library for AJAX handling, and I should also mention Walter Zorn‘s vector graphics library is used for some of the client-side stuff.*
I doubt I would write another web mapping site that wasn’t AJAX if there was any level of interactivity with the user at all. It makes the code quite a bit more simple and modular. Plus it can do things you just can’t do any other way. When selecting an address for example, it sends out requests to the server to make the map and perform the analysis/render the results simultaneously, rather than running them sequentially in a page request. That makes it twice as fast as the request would normally be, as it would make the map and analysis sequentially rather than concurrently.
I have more work than I care to contemplate at the moment, but as soon as I can make an AJAX mapping template I’ll zip it up and put it where you can get ahold of it if you’re interested.
*I’m not a big fan of zoom boxes, dynamic panning and the like. For a little hop in functionality you fall down a big hole in terms of cross-browser and cross-device usability and add a lot of complexity. Plus, if I stare at JavaScript for too long I get the giggles. The customer really wanted it though. Sigh.
