My Favorite CSS3 Features You Can Use Right Now
Although generally still in draft (it’s modularized and different pieces are further along than others), CSS3 support amongst modern browsers is getting much better. Here are a couple of my favorite tricks you can use right now.
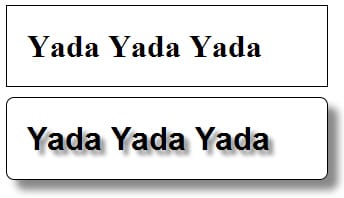
First, take a look at this:

Here we have two average looking div’s with some h1 text, one plain and one with a different font, rounded div corners, and shadowing of the div and the text. Here’s the HTML for the two div’s:
<div id="normal_block"> <h1 id="normal_text">Yada Yada Yada</h1> </div> <div id="css3_block"> <h1 id="css3_text">Yada Yada Yada</h1> </div>
As you can see, the HTML for both div’s is the same. Here’s the CSS:
div {
width: 300px;
border: 1px solid black;
margin: 10px;
padding-left: 20px;
}
@font-face {
font-family: "Liberation Sans Bold";
src: local("Liberation Sans Bold"),
src: url("http://localhost/geospatialportal/liberationsans-bold.ttf");
}
#css3_block {
border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
box-shadow: 10px 10px 10px #888;
-moz-box-shadow: 10px 10px 10px #888;
-webkit-box-shadow: 10px 10px 10px #888;
}
#css3_text {
text-shadow: 5px 5px 5px #888;
font-family: "Liberation Sans Bold", Arial, sans-serif;
}
What we’re doing here is using 4 different CSS3 techniques (more or less*):
- @font-face: This allows you to embed fonts with your page, so you don't have to stick with web-safe fonts. Simply stick the TTF or OTF font file on the web and link to it, and the browser will grab the file and render the font. By using the local() parameter, you can tell the browser to check the user's local machine for the font first before trying to download it. Then you can use the font (whatever you called it) like any other font. If the browser doesn't support @font-face, it will simply skip to your fallback fonts in your font-family listing.
- border-radius: This property (along with its -moz and -webkit extensions) allows you to make curved corners on your div's. I shudder when I think of how may horrid round image corners and ugly nested div's I've used for this in the past . You can also do things like border-top-right-radius to effect specific corners.
- box-shadow: This will drops a shadow below the div. The arguments are horizontal offset, vertical offset, blur radius, and color.
- text-shadow: Works just like box-shadow, only for text.
This certainly isn’t a comprehensive list of CSS3 techniques you can take advantage of now, just a few of my favorites. To get a good demo of CSS3 techniques, check out the Using CSS3 video from CSS-Tricks, and if you’re using a browser supporting @font-face, take a look at this site to see a good example of what’s possible.
*font-face was actually proposed in CSS2 and implemented by Microsoft as early as Internet Explorer 5. Being Microsoft, however, they went with a proprietary font format, which they ironically named Embedded Open Type (EOT), so font-face was taken out of the CSS2.1 spec. It wasn’t until later that browsers like Safari added TTF and OTF formats for font-face, and font-face was brought back into the CSS3 spec.
