Making an Animated GIF from a Video
So I guess animated GIF’s are a thing again. I didn’t want to see that coming. But one handy thing you could do with them is make tiny help snippets for web apps.
You’ll need 3 things - something to capture your screen and create a video file (on Linux I use Kazaam), ffmpeg to render the video to a GIF, and ImageMagick to get it to a reasonable size. Via apt on Debian-based distros:
1 | apt-get install kazaam ffmpeg imagemagick |
On the more consumer-friendly Windows you’ll need to go hopping around the internet to download and install a bunch of stuff manually. See what I did there? Irony. But ffmpeg and ImageMagick can be found for Windows. It seems like I used CamStudio for screencasting on Windows back in the day, YMMV.
After you have grabbed a short bit of video (you’re not trying to make art here), it’s ffmpeg time.
1 | ffmpeg -i screencast.mp4 -vf scale=250:-1 -loop_output 0 -r 5 -pix_fmt rgb24 -t 6 prelim.gif |
- -vf scale=250:-1 is shrinking the GIF down to 250px wide. By only specifying the width we’re preserving the aspect ratio.
- -loop_output 0 tells the GIF to loop forever. Because animated GIF’s get better every time.
- -r 5 is our frame rate. Again, we’re not going for Stephen Spielburg.
- -pix_fmt rgb24 is colors stuff. Still not sure what it means, but you need it.
- -t 6 depends on your trigger hand. This is saying stop after 6 seconds of video. It takes me a few seconds to stop the video recording, so I always end up with extra (B roll?) footage . Change the number or leave the argument off if you’re a recording-stopping ninja.
This gives you a GIF, but it will be morbidly obese. Use ImageMagick’s optimizer to trim it down to ridiculously tiny.
1 | convert -layers Optimize prelim.gif final.gif |

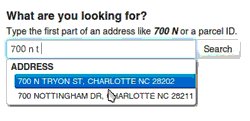
A 16k animated snippet to help users along. Much friendlier and lighter than smacking in a YouTube iframe.
