<!DOCTYPE html>







Modernizr.load({
test: Modernizr.geolocation,
yep : 'geo.js',
nope: 'geo-polyfill.js'
});
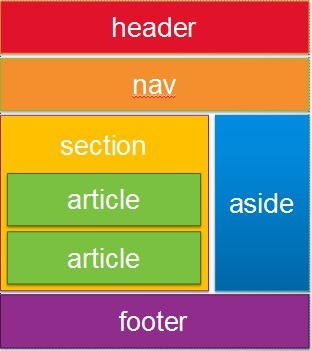
Semantic Elements
<header></header>
<nav></nav>
<section>
<article></article>
<article></article>
</section>
<aside></aside>
<footer></footer>

Responsive Design
- IE9+
- polyfill: nothing good
Media Queries
@media (max-width: 979px) {
.navbar-fixed-top { margin-bottom: 0; }
.jumbotron { padding: 20px 0 5px; }
.popover-trigger { text-decoration: none; }
}
@media (max-width: 699px) and (min-width: 520px) { }
@media screen and (orientation:portrait) { }
Demos
GeoLocation API
- IE9+
- polyfill: geoPosition.js
GeoLocation API
navigator.geolocation.getCurrentPosition(show_map, error_callback, {maximumAge: 75000});
function show_map(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
// show a map or do something interesting!
}
Demos
SVG
- IE9+
- polyfill: SVG Web
SVG
<rect x="10" y="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" fill="transparent" stroke-width="5"/>
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
Demos
Canvas
- IE9+
- polyfill: FlashCanvas, ExplorerCanvas
Canvas
var canvasContext = document.getElementById("canvas").getContext("2d");
canvasContext.fillRect(250, 25, 150, 100);
canvasContext.beginPath();
canvasContext.arc(450, 110, 100, Math.PI * 1/2, Math.PI * 3/2);
canvasContext.lineWidth = 15;
canvasContext.lineCap = 'round';
canvasContext.strokeStyle = 'rgba(255, 127, 0, 0.5)';
canvasContext.stroke();
Demos
WebGL
- No IE or mobile support
- polyfill: none
WebGL
var gl = document.getElementById("canvas").getContext("experimental-webgl");
gl.viewport(0, 0, canvas.width, canvas.height);
Demos
UAV Mission Planning ExerciseEmotiglobe
Web Workers
- IE10, no Android browser support
- polyfill: none
Controller
// Create worker
var worker = new Worker('doWork.js');
// Listen to messages from our worker
worker.addEventListener('message', function(e) {
console.log('Worker said: ', e.data);
}, false);
// Send data to our worker
worker.postMessage('start');
Worker
// doWork.js
self.addEventListener('message', function(e) {
var data = e.data;
switch (data.cmd) {
case 'start':
self.postMessage('WORKER STARTED: ' + data.msg);
break;
case 'stop':
self.postMessage('WORKER STOPPED: ' + data.msg);
self.close(); // Terminates the worker.
break;
default:
self.postMessage('Unknown command: ' + data.msg);
};
}, false);Demo
Complex Routing using Web Workers

thanks

Tobin Bradley
Fuzzy Tolerance / @fuzzytolerance
